
Convert More Traffic with these 4 UX Tips.
UX and Creative, Ecommerce Strategy
Struggling to acquire new customers at scale? Learn more about how we've helped brands just like yours. Click here.
Categories.
Properly categorising your products is an easy way to ensure that your website visitors can find what they are looking for. This may mean that your navigation and secondary navigation is a little larger than what you had envisioned from a design perspective but it's far more important that consumers can browse your site with ease and find everything that they are looking for.
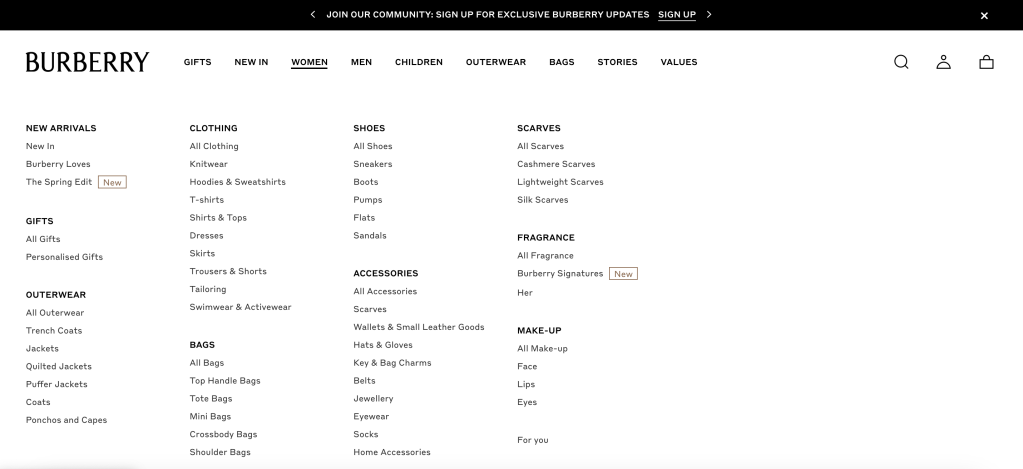
This example from Burberry is a great showcase of how to carefully categorise across their entire women's collection.

It doesn't need to be complicated. It needs to be clear. There is no point making all your categories names of collections as consumers newer to your brand won't know what they're looking for.
Product Description Pages.
Once your consumers have found what they might be looking for through your clear navigation system, you need to ensure that your product pages are also optimised to convert. Now this doesn't mean that you need lots of sales copy plastered all over the page. You can make some simple adjustments to what you already have present to make sure you are set up in the best way for success.
Product imagery.
This should go without saying but your product imagery needs to be high quality; whether that be static images or videos. I'd recommend a mixture of the two, especially for fashion, so that consumers are able watch video to see how the product hangs or moves when being worn. A diverse group of models should be used and if appropriate show clothing on a range of body types. For products such as luggage, home goods or furniture, 360 degree views work well or an option to see the product in AR.
Product description.
Use bullet points and accordion modules to house all your relevant product information. Again, you want to be clear and concise. Alongside a description of your item, you may wish to include
Sizing/product dimensions
Specific product features
Material
Delivery Options
Reviews
This example page from Fairfax & Favour shows a great blend of imagery and video and a neat way of displaying all product information that is still in keeping with the identity of the brand and style of the website.
Social Proof.
Social proof can come in many forms. The easiest way to provide these trust signals is through customer reviews and having them displayed on your product description pages. Collecting reviews can sometimes be tricky but having personalised email strategies optimised to encourage or incentivise reviews often works best.
There are also some more innovative methods of social proof coming into the market. Website plugins and tags from providers such as Fomo or Flockr allow brands to show realtime purchases or updates specific to parameters such as products or locations over a certain time period.
Seeing popups stating "30 purchased in the last 24hours" is great social proof that your products are worth purchasing.
The above 4 tips are not complex. But they may just be things that are slipping through the net when it comes to your website strategy. Before you enhance your acquisition strategy to improve traffic levels, ensure that you website is set up for success.




